User interface design for IoT application
Project Date: April 2020 – May 2020
- UI Design
- Visual Design
What is I/O Blocks?
I/O Blocks is a system of sensors that connect and allow IoT to be accessible for everyone. How it works is the user sets up and connects their blocks, and then they setup the software to match with the physical setup of the blocks.
I designed the user interface for the software which allows for the user to manage and monitor their IoT setup
The Designs
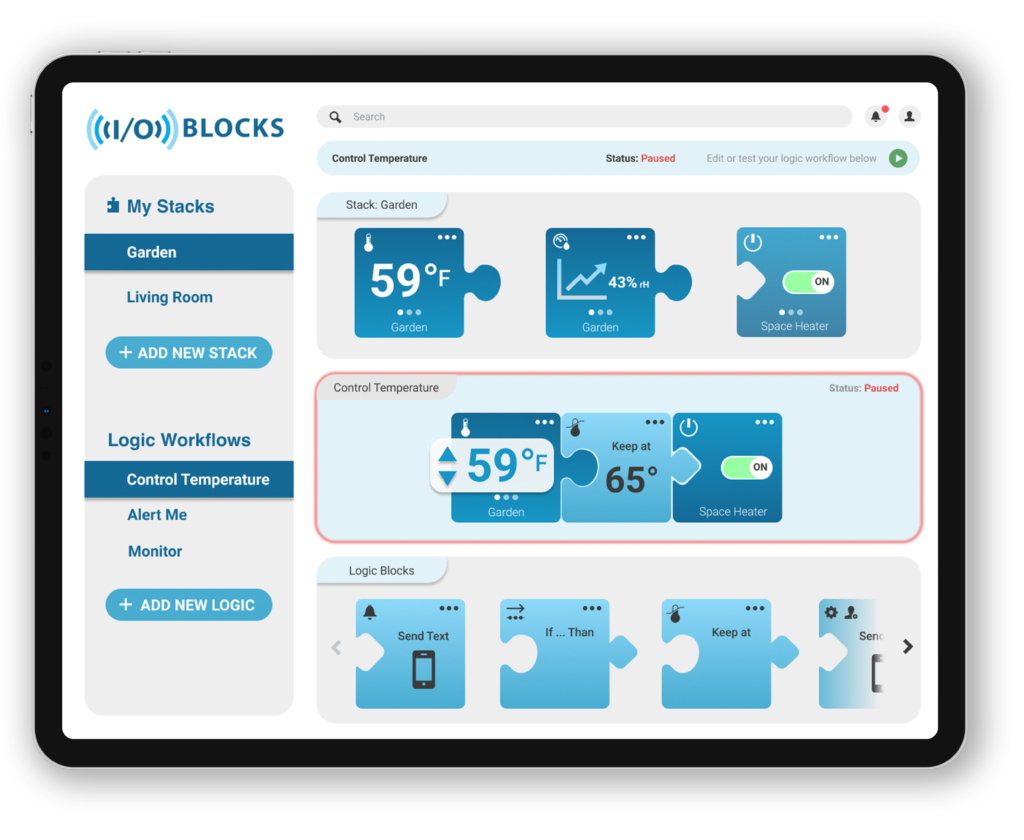
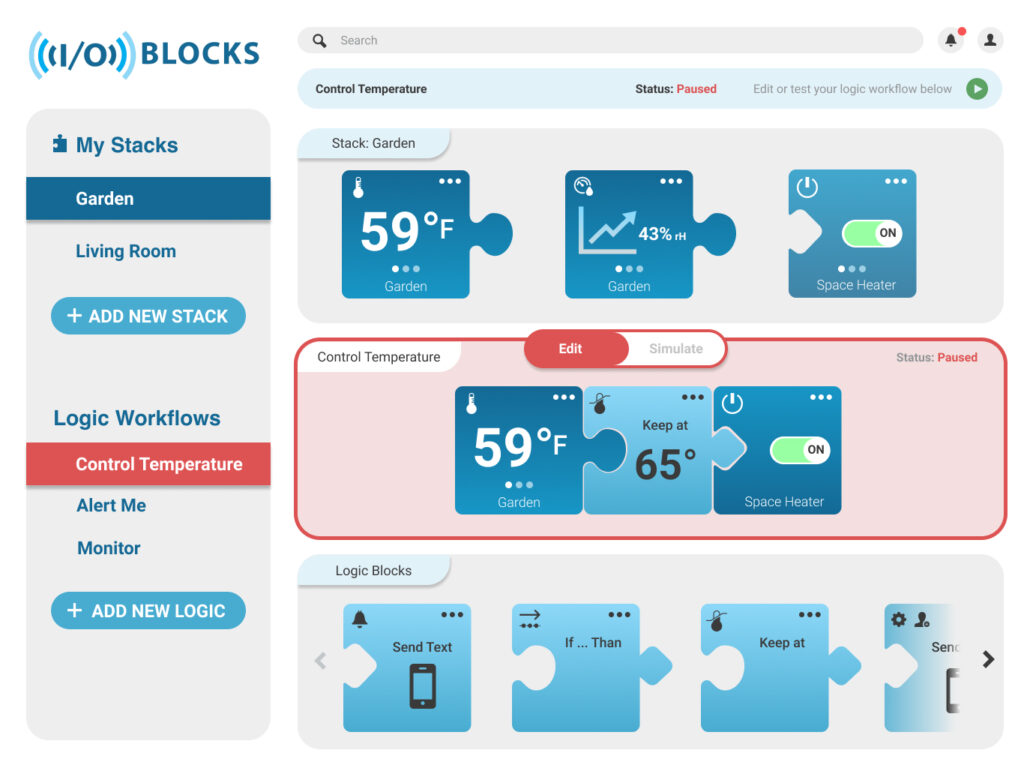
Using Figma, I started with a screen design for the main user interface of an IoT setup for monitoring the temperature of an urban garden. This is where the user connects the “puzzle” blocks to match the physical setup of their sensor blocks.
The most important factor here was to ensure that it was easy for the user to mimic how they have the physical blocks connected, so we used the puzzle piece element as the basis for the design of the blocks.

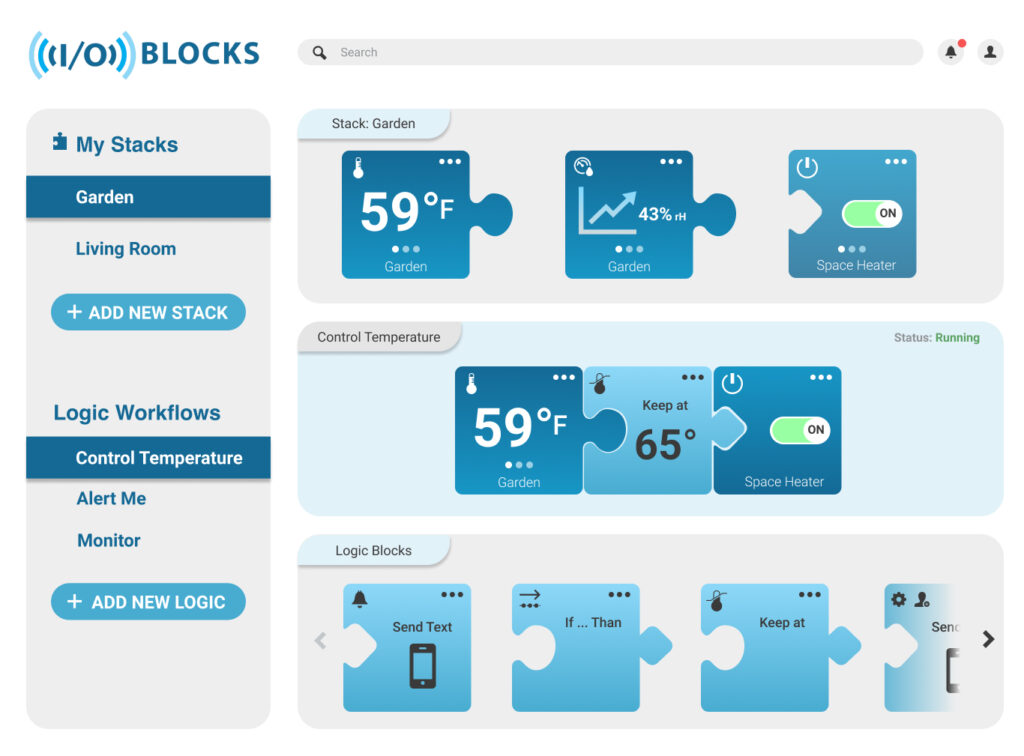
Status bar
The first question that came up was, how would the user edit their logic for the stack. We decided that we would need the option to pause it and make edits. I added in a status bar at the top which shows the user if its currently running or not, and then they can pause to edit.

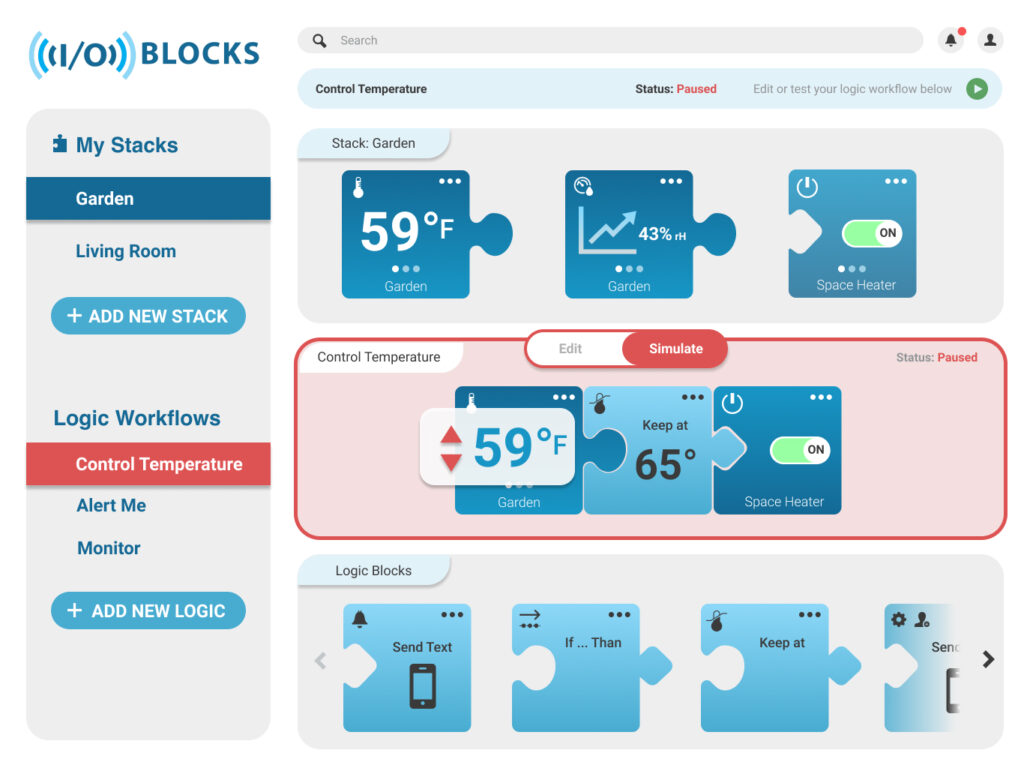
Adding in different modes
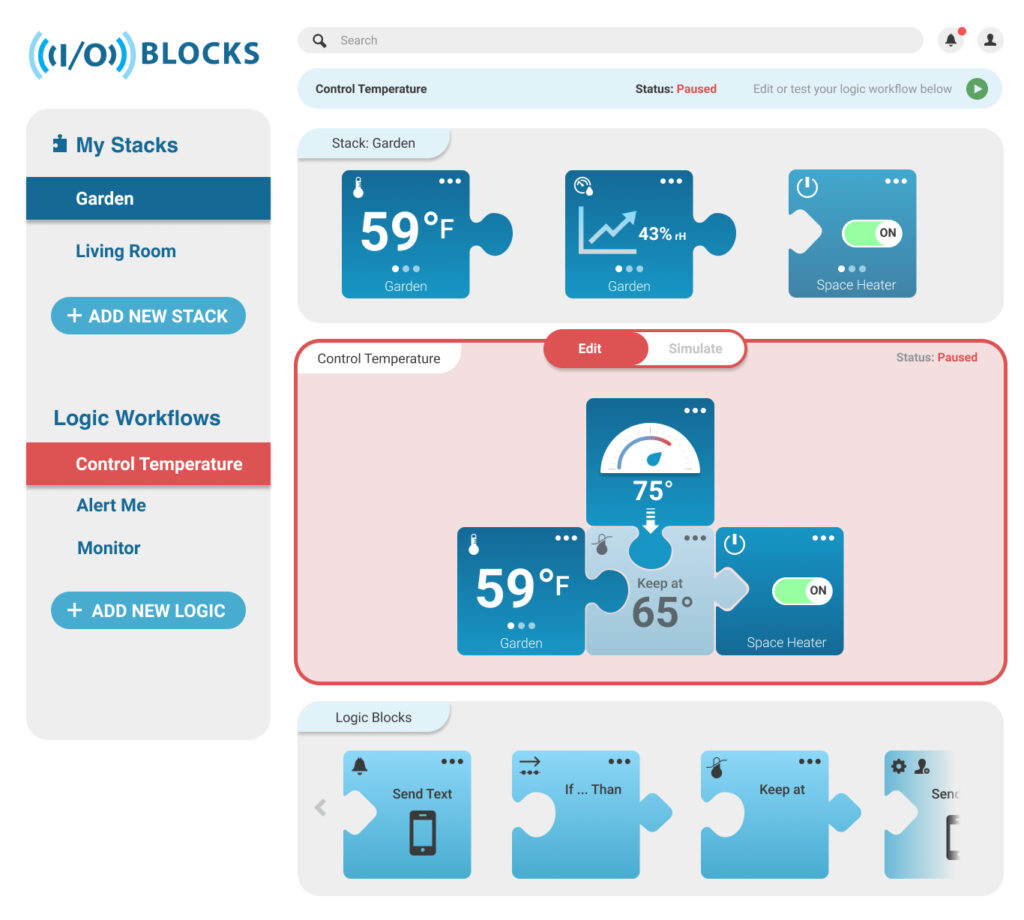
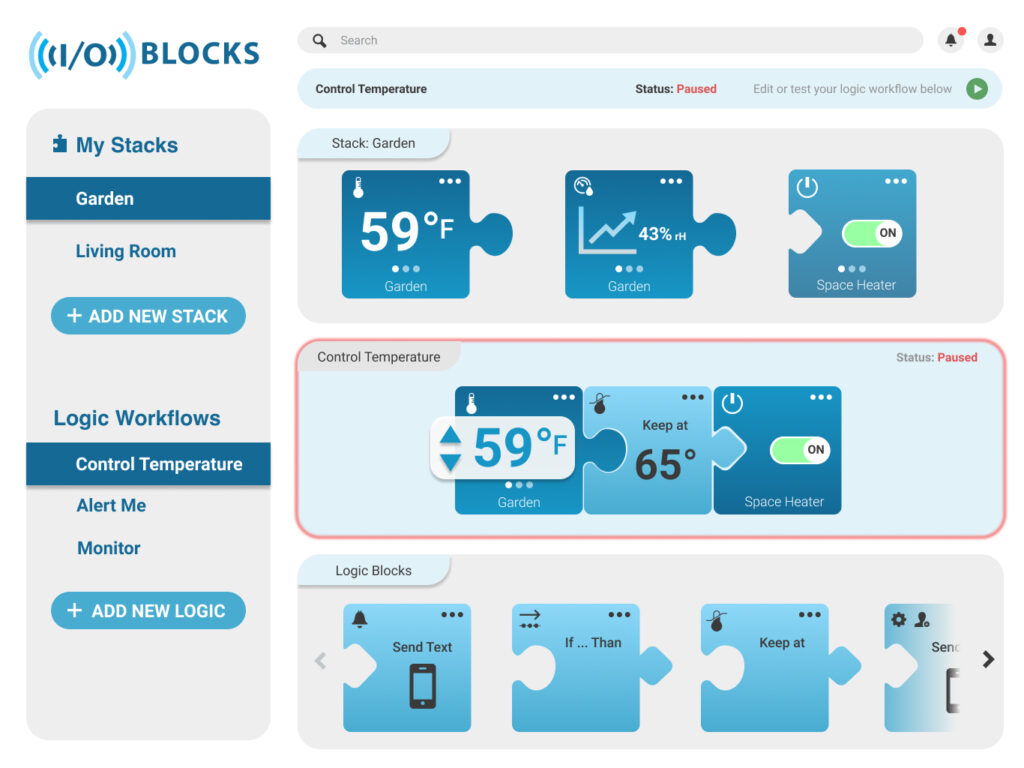
Initially, we thought one screen was sufficient for each stack, but then we realized the need for 2 additional modes depending on whether user is editing or testing/simulating their setup.

When the user wants to test out their setup and simulate how it would work, they would first “pause” and then go into simulate mode. In this case, they are testing if the heater turns on when the garden reaches a certain temperature. I made the temperature “pop” out of the puzzle to show the user they can edit this to see if their setup is working as intended.

Next, we wanted to explore how a slightly more complicated setup would look. I created a design that had an additional puzzle piece sensor which connected at the top.