Mobile GPS app for horseback riders
Project Date: Oct 2019 – March 2020
- User Research
- UX Design
- Branding
The Problem
Top Trail’s website requires users to use a third party app or device to track their trail rides before manually uploading to the site. The majority of users also access Top Trail primarily on their phone but they are frustrated with the mobile site.
The Solution
The Top Trail app provides GPS trail tracking so users can track, upload and compete all in one place. There will no longer be the need to export a GPS file from another app and manually upload them to the site. The app will also give users better functionality for accessing their Top Trail information on their phones.
User Research
User Survey
I started off with a user survey to learn more about the Top Trail members and gain insight into how they are currently using the site.
Competitive Analysis
I completed a SWOT analysis with two main competitors, Equitrail and Equilab. This analysis showed what the common features are for a horseback riding app and what features Top Trail would need to compete with them.
User Personas
Taking the information I gathered from the user survey and user interviews, I was able to create three user personas for the Top Trail app.
Leisure Rider

MARILYN
“No hour of life is wasted that is spent in the saddle.”
- 67 years old
- Retired nurse
- Jackson, WY
GOALS
- She wants to keep track of her lifetime mileage with her horse
- She enjoys connecting with others in the horse riding community and seeing their trail rides
- She wants to reach certain milestones in riding
Weekend Warrior

CARRIE
“Keep calm & ride on”
- 42 years old
- Vetrinary technician
- Allentown, PA
GOALS
- She wants to track her and her horse’s progress
- She loves to document her trail rides and remember where she rode before
- She likes competing with her friends on trail rides
The Explorer

MADISON
“I would travel only by horse if I had the choice.”
- 27 years old
- Professional rider
- Woodside, CA
GOALS
- She wants to find new trails wherever she goes
- She likes to share her adventures with others
- She likes to stay active and challenge herself by setting goals for her riding
User Stories
Thinking about the personas I created and using details from the surveys and interviews, I was able to create user stories for the tasks users would want to complete using the Top Trail app.
| As a new user, I want to sign up for an account. |
| As a returning user, I want to view my lifetime mileage. |
| As a returning user, I want to view the current challenges. |
| As a returning user, I want to look up travel times. |
| As a returning user, I want to track my trail ride. |
| As a returning user, I want to upgrade my membership. |
Design
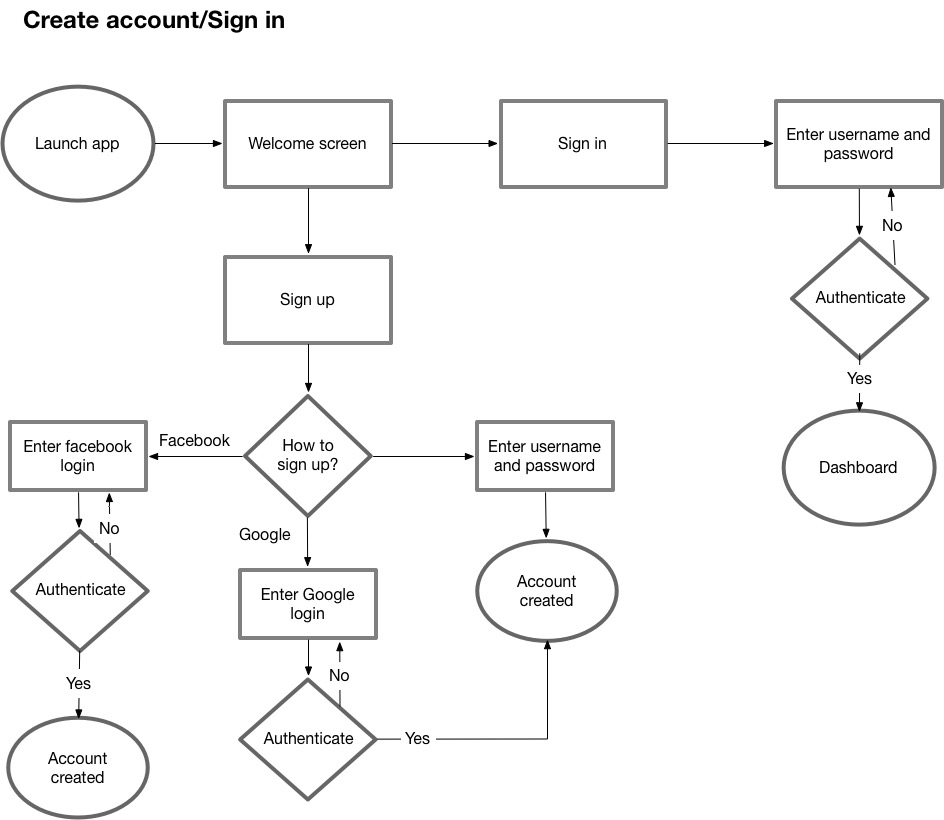
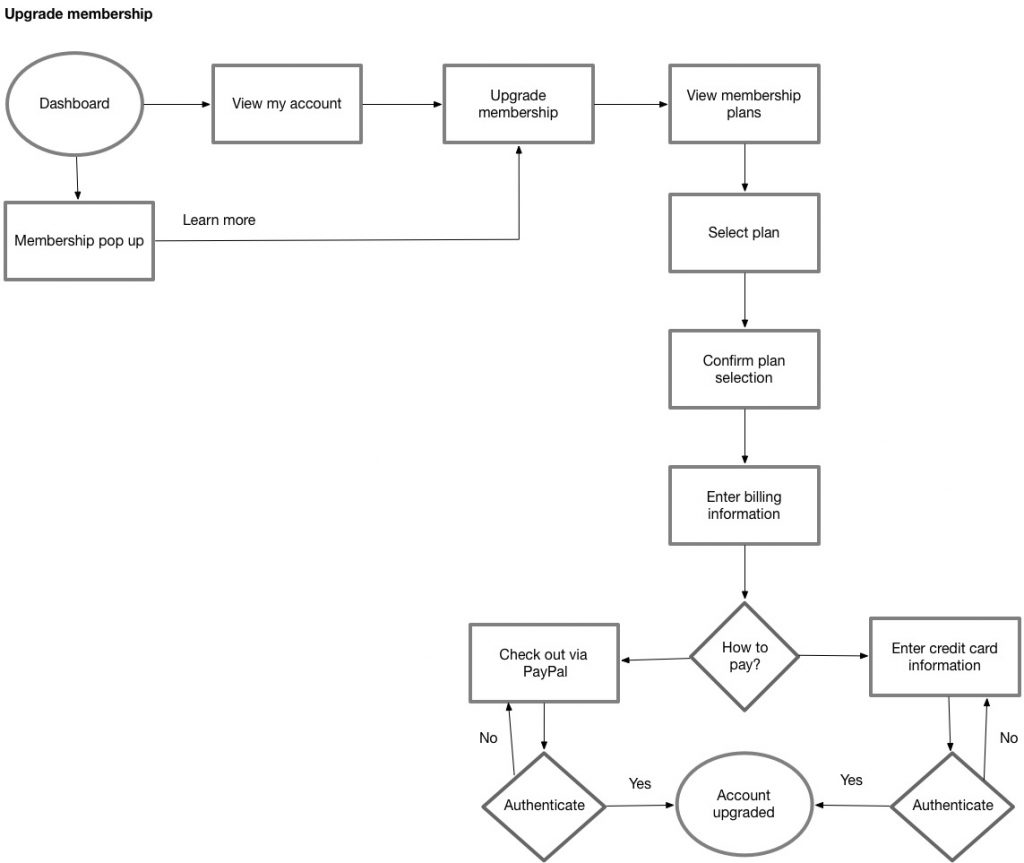
User Flows
From the user stories, I sketched out various user flows for the top 5 tasks that had the highest priority for the app. Next, I created digital user flows using Omnigraffle.



Wireframes & Lo-fi Prototype
I sketched various versions of the screens I would need for the user flows. Then, I finalized these sketches by making digital wireframes in Sketch.
Before moving on to hi-fi mockups, I knew I wanted to do some user testing at this stage. I created a low-fi prototype with my wireframes using Sketch.


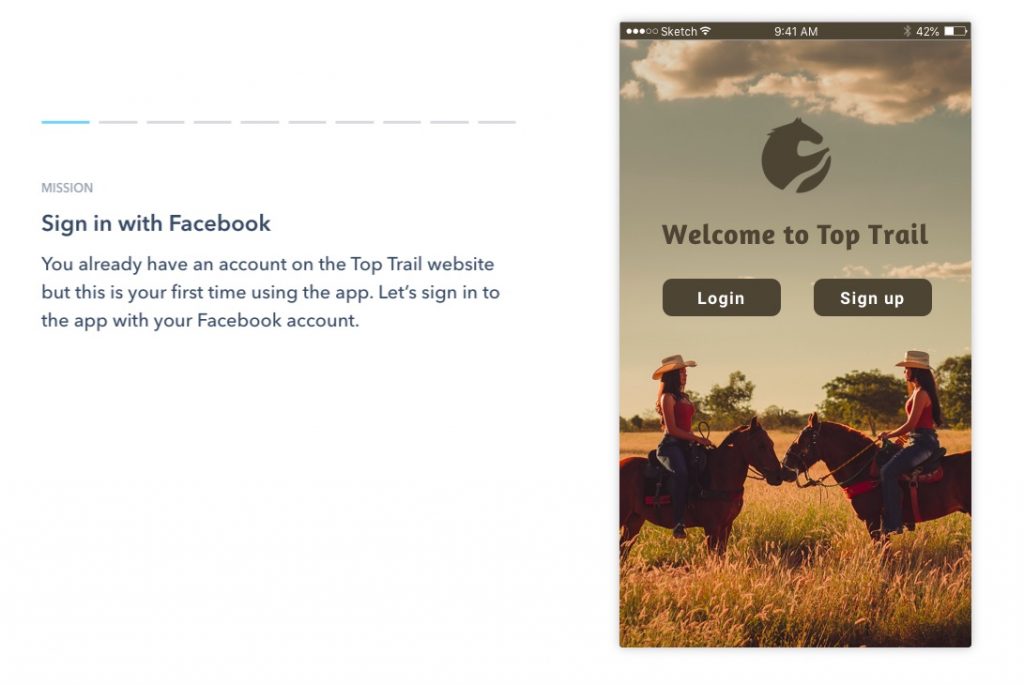
Usability Testing: Lo-fi Prototype
I conducted user testing using an online Maze test. After testing there were a few changes I realized I had to make:
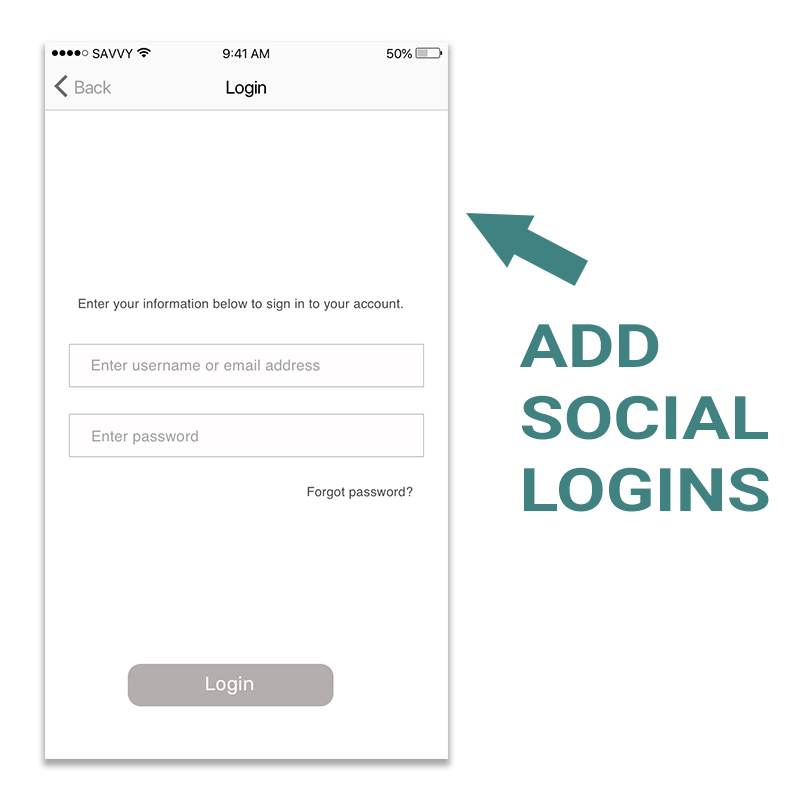
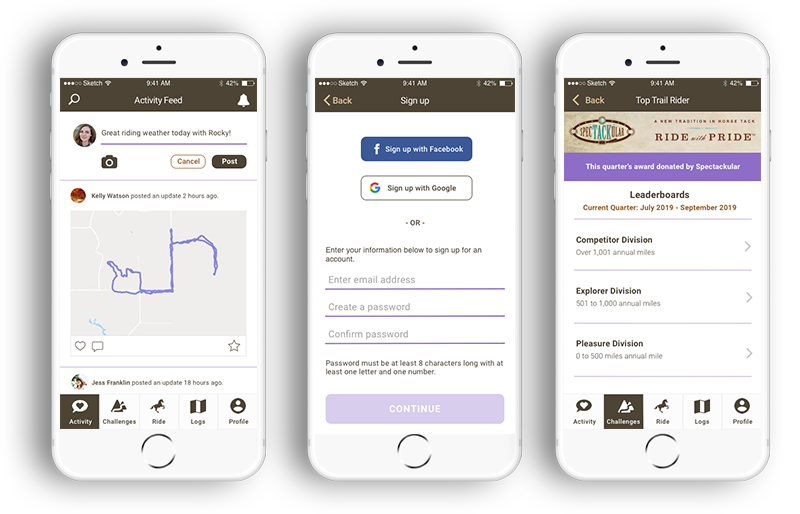
- I added the options for signing in with Facebook and Google.
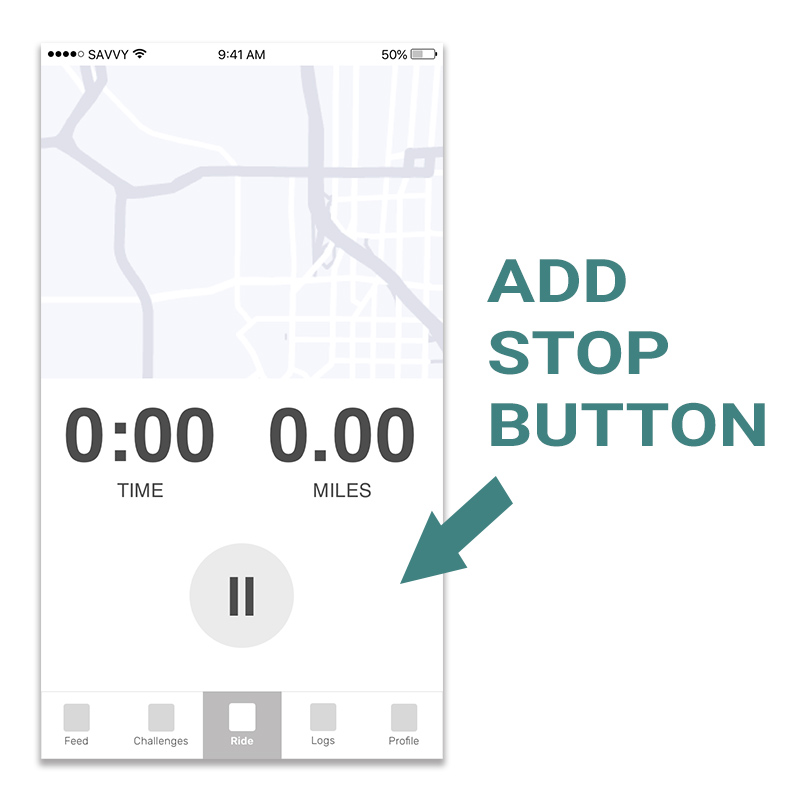
- The process of pausing and stopping a ride was a bit confusing so I adjusted the buttons that users have while tracking a ride to make this simpler.
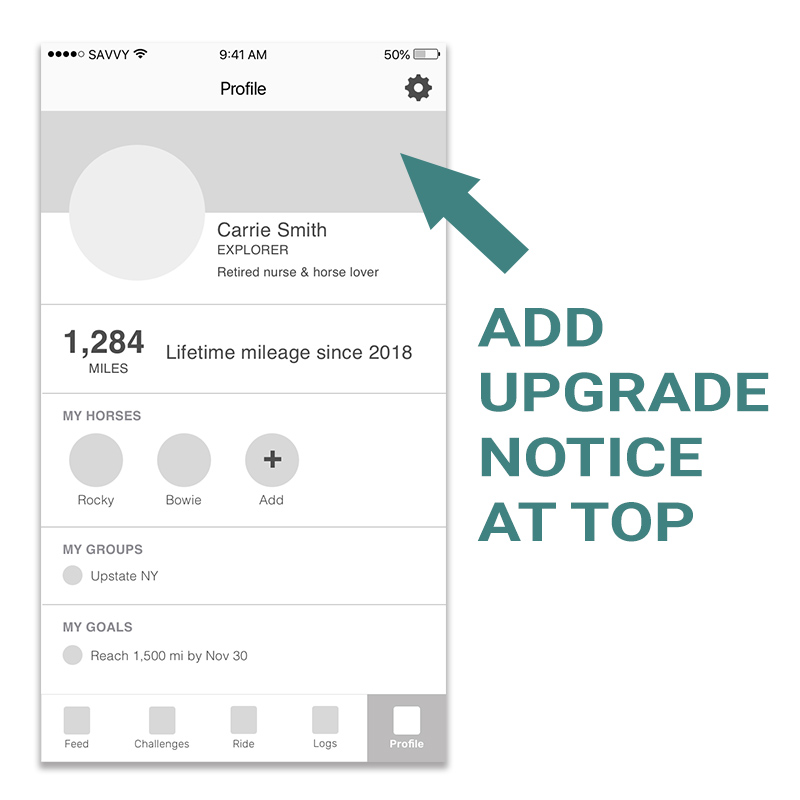
- I also made the decision to add an extra “Upgrade now” button, so users are easily reminded of upgrading when their trial expires.



Branding
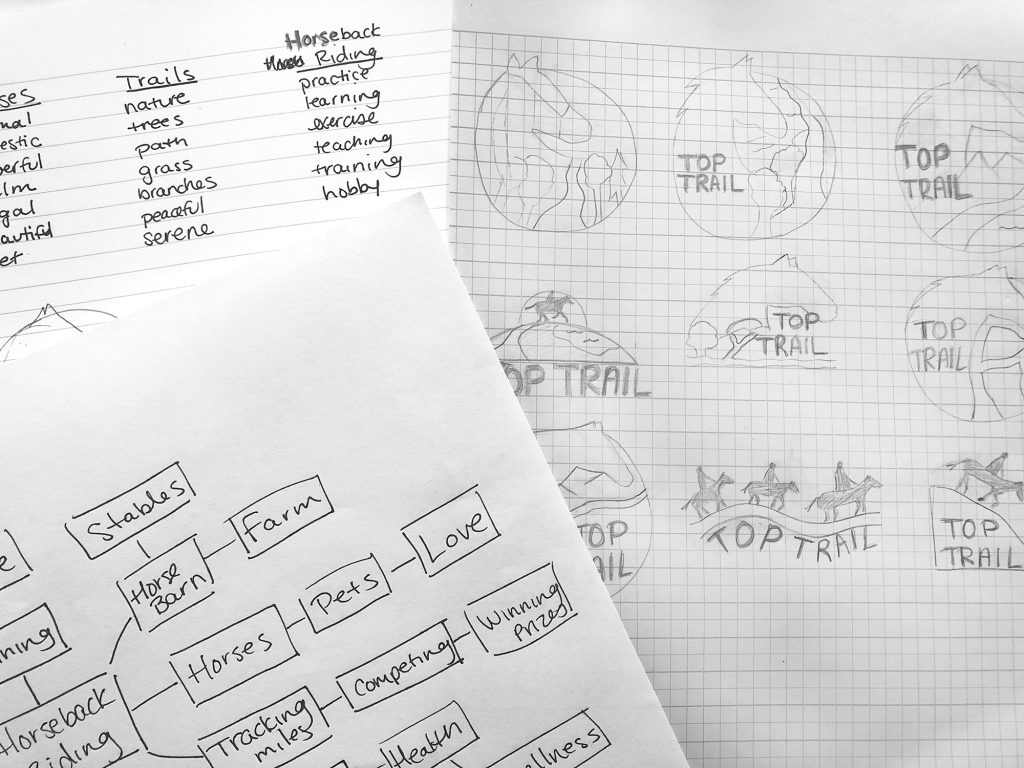
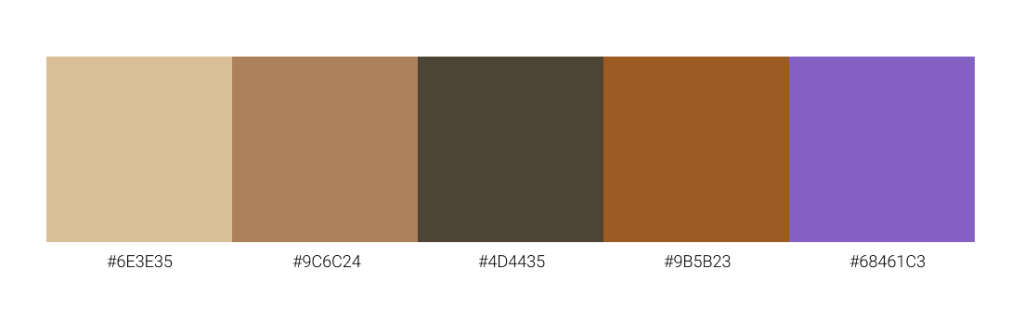
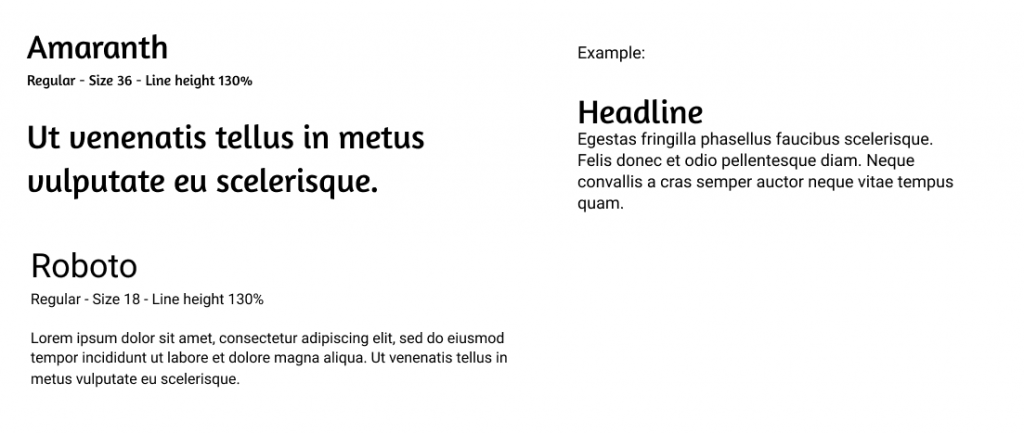
Although Top Trail had a logo already, they did not have any official branding or guidelines. I selected typography and a color palette for the brand, based off their current website. For the logo, I did some brainstorming exercises and drew several sketches. Once I settled on a final design, I created a vector logo using Figma.

Logo

Color Palette

Typography

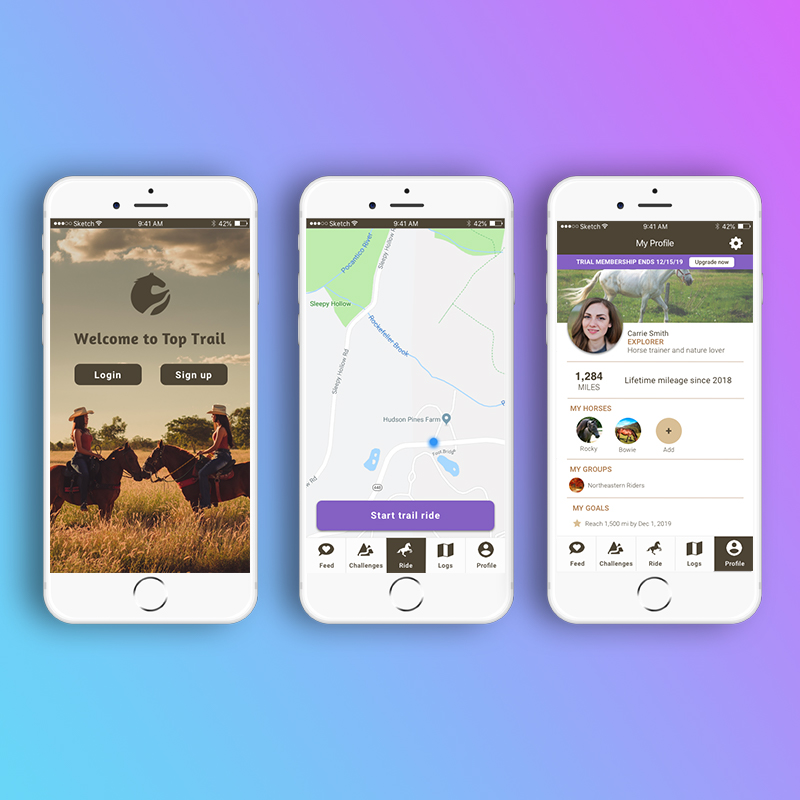
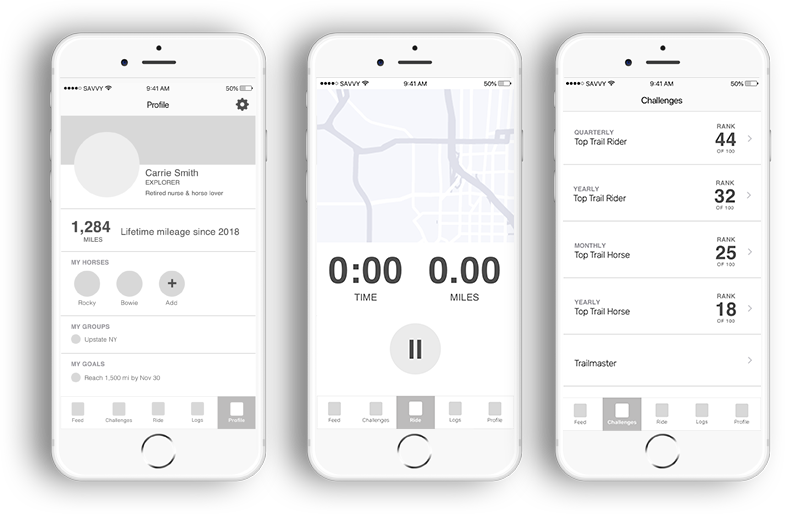
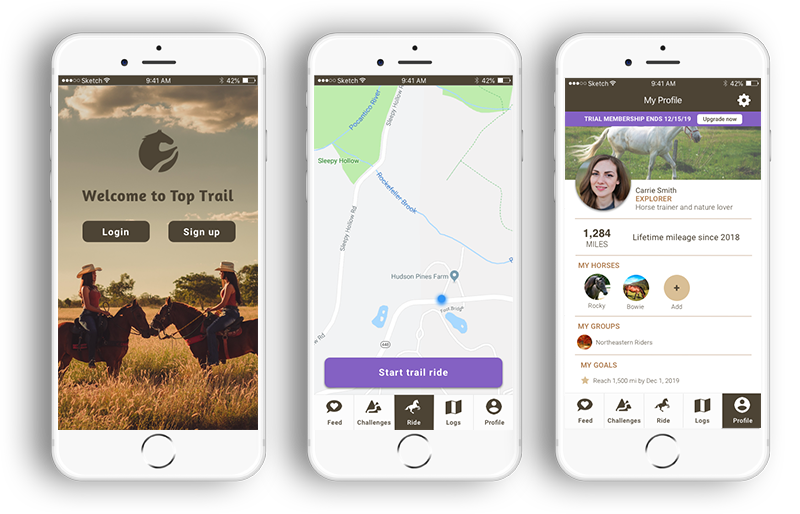
Hi-fi Mockups
I designed hi-fidelity mockups in Sketch, incorporating the changes from my usability testing and the branding I designed. The biggest challenge was incorporating all the information needed while also giving the app a modern and simple look.


Hi-fi Prototype and Testing
Using InVision, I created a prototype with my designs from Sketch. Then I conducted 3 in-person usability tests, along with 9 online tests using Maze, to give me more flexibility with testing current users who live across the country.
Usability Testing
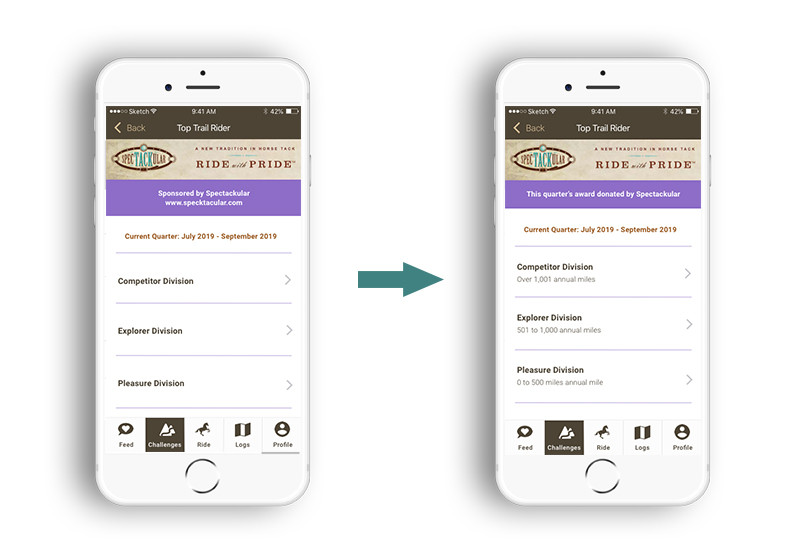
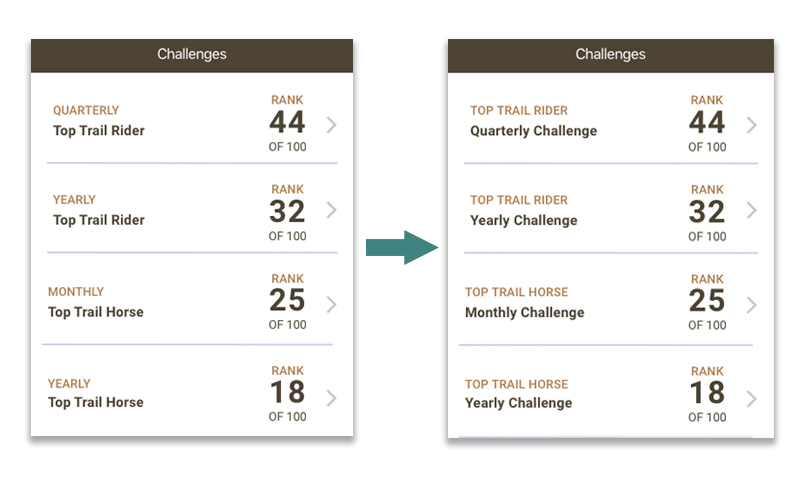
Overall, the user testing went really well and almost all the users successfully completed the tasks. One major problem I saw was that users who were not familiar with Top Trail found the Challenges section confusing, which made me see the need to add more descriptive information here and change some of the labels on the challenges. I also found that I needed to adjust the wording for the Challenge sponsorship.
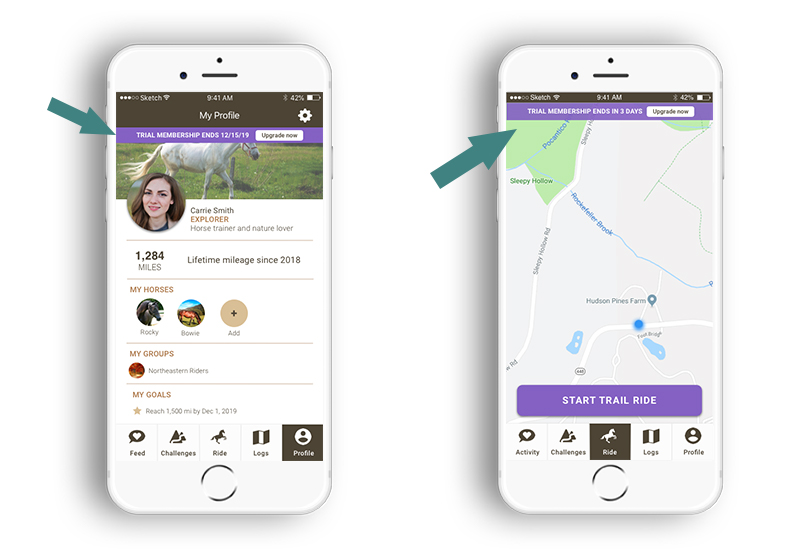
Upgrading the account appeared to be more difficult for users to find this time around, showing that not everyone knew where to go to upgrade. Once they arrived at the Profile page though, everyone noticed the “Upgrade now” button right away. One solution idea I have is to create an “Upgrade” notice that appears on multiple pages when a user is due to upgrade.

Adjusted the wording for Challenge sponsorship and added descriptions

Switched labels on challenges so it’s easier to find the Quarterly or Yearly challenge.

Implemented an “Upgrade now” notice on several pages when trial is expiring.
Conclusion and Next Steps
The founder and the current Top Trail users are very excited for this app. I found that the tracking capability and the ability to save trail ride details were most important to the users as this is where they are having the most frustrations with the current site.
After my user testing, I added more functionality to the prototype including a Welcome Tour which shows the user around on their first login. I also added screens for the “Activity” section where users can view their friends’ trail activity. The next step will be another round of user testing to test these features.